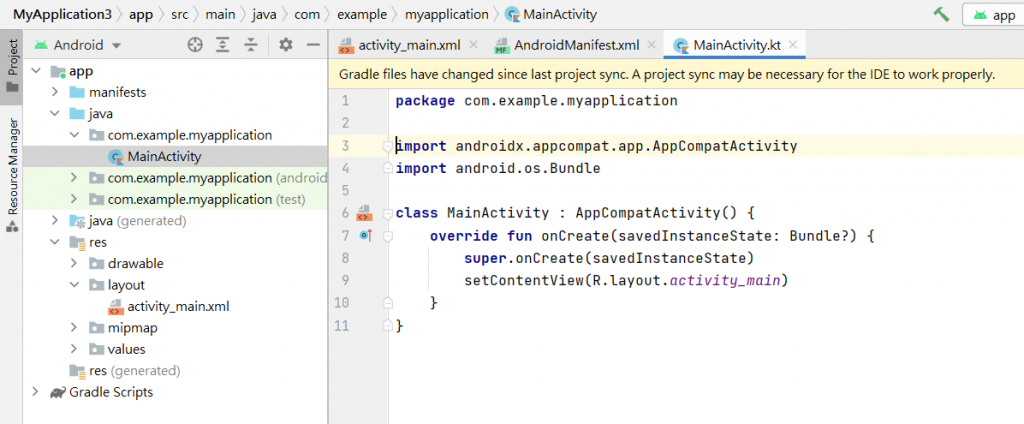
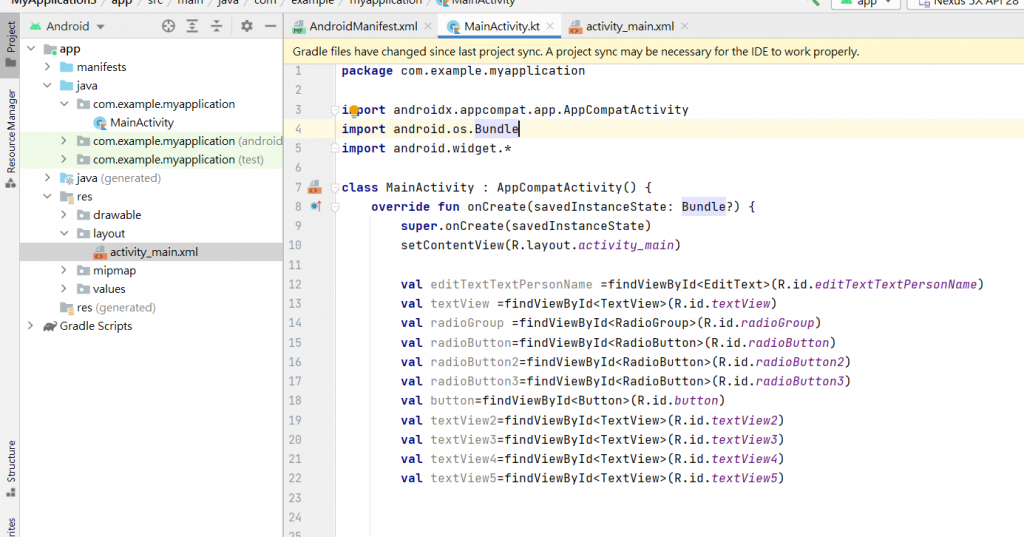
我們要來介紹到元件與監聽事件,首先,先從取得畫面元件說起,簡單來說,Android主程式碼跟畫面的xml檔是完全不一樣的,我們的主程式會放在Java目錄底下的MainActivity,也就是說,主程式碼必須取得我的畫面配置,setContentView()這個方法會指定這個Activity所要的畫面,我們可以透過下圖看到,下圖系統已經預設取得我的畫面了。
我們要取得xml內的元件方法有兩種,我使用findViewByld()將元件綁定,我們要先記得自己元件的id,例如:在我上一篇都沒改的名稱之下就會是TextView1、TextView2….等等,這可以透過我們在畫面配置中這行程式碼看到
android:id="@+id/textView",每個元件都有自己專屬的id,使用這用這個方法便會找到對應的id,以下是我的示範。
接下來要介紹到監聽事件,監聽就是說,當使用者點選或是輸入,而程式去進行這個動作做一個回饋,這就是透過監聽來達成的。介紹常見的四種:
1.OnClickListener
這是最常使用的監聽元件,當使用者點選時做出回應,使用方法為setOnClickListener。
2.OnLongClickListener
這跟第一個大同小異,不過它是在使用者常按元件時會觸發,使用方法為setOnLongClickListener.
3.OnTouchListener
當使用者按下或是移動手勢或是離開時,會做出回饋,當事件成立時會觸發setONTouchListener,參數event為觸發事件。
4.OncheckedChangeListener
這是專屬於radiogroup的監聽元件,功能在於監聽radiogroup的子層級radiobutton被按下時,會觸發onCheckedChanged()。(radiobutton一定要是radiogroup的子層級喔!!!)
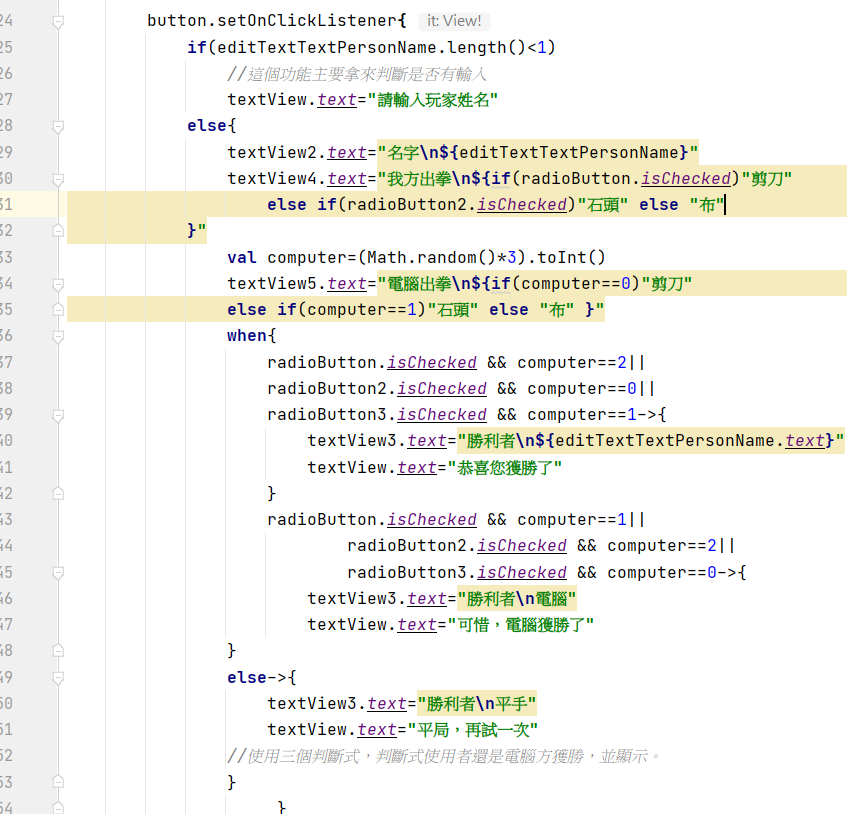
接下來,我就把上一篇設置的畫面打出主程式碼,加入監聽事件,進而成功進行遊戲,首先我們先對button進行監聽,先判斷我們的exitview有沒有輸入到名字,如果沒有便會要求輸入,如果有,則會顯示玩家姓名及其出拳,再來會產生0~1不含1亂數,乘3產生0~2當作電腦方的出拳。
最後,我們用著三個判斷式去判斷式使用者獲勝還是電腦方,簡單解釋一下,
當使用者按下剪刀以及電腦產生2/使用者按下石頭以及電腦產生1/使用者按下布以及電腦產生0,這三種狀況時,代表使用者獲勝,並且顯示。
若使用者按下剪刀以及電腦產生1/使用者按下石頭以及電腦產生2/使用者按下代表平手,並且顯示以及請使用者再試一次。
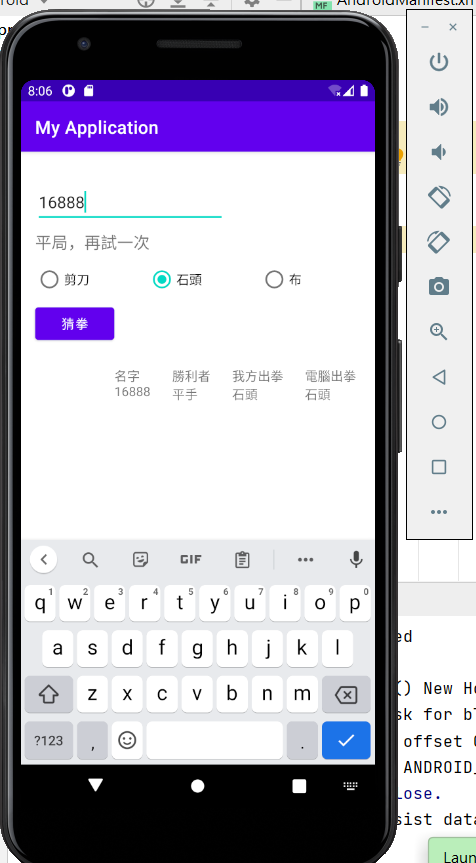
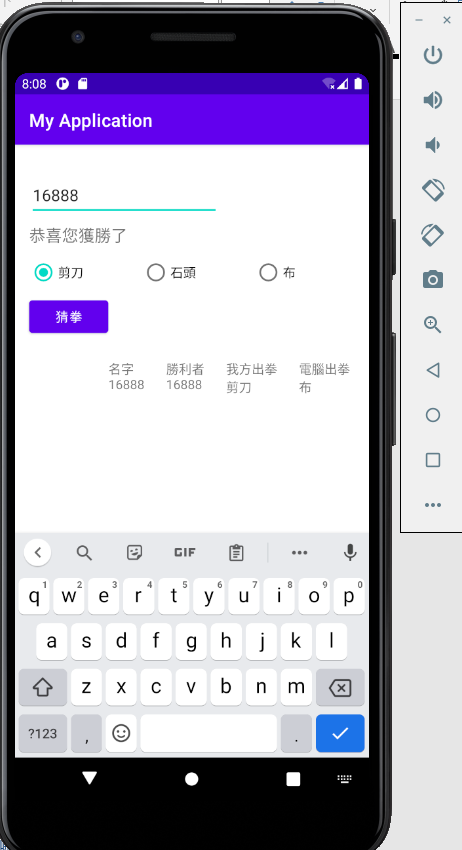
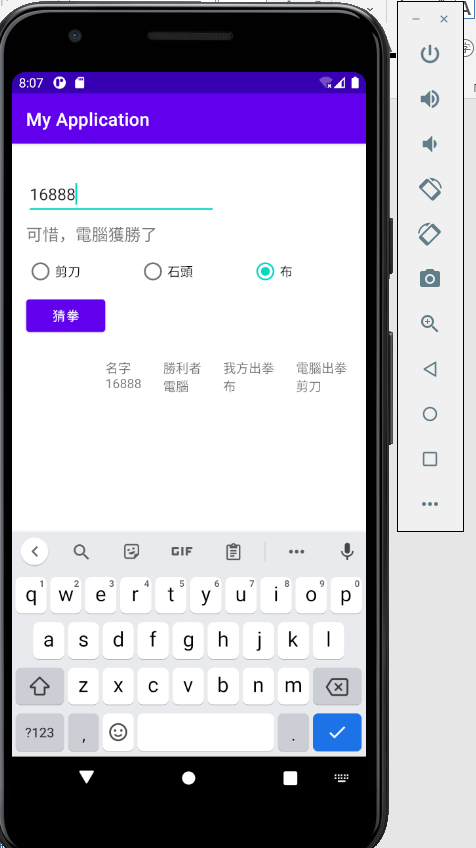
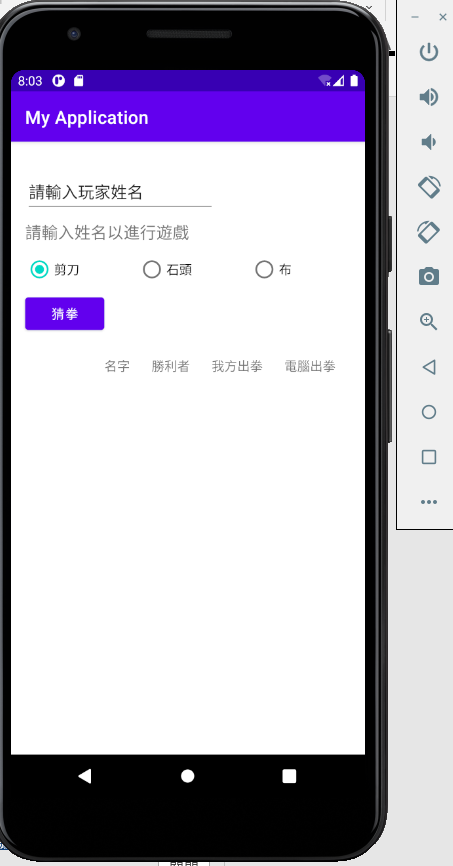
以下為成果畫面:
此圖為畫面設計配置
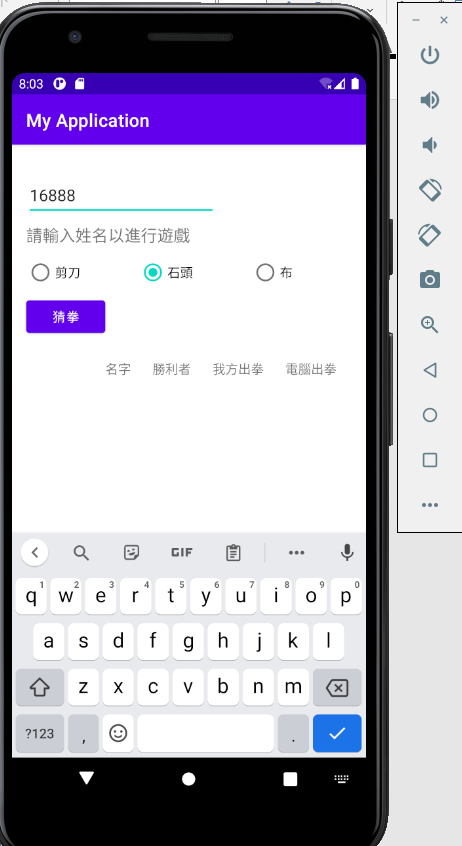
下圖為輸入姓名並選取出拳
下圖為按下猜拳所顯示的三種結果。一為平手,二為電腦方獲勝,三為使用者獲勝。